I've been an advocate of using plain CSS in web applications instead of using frameworks like Bootstrap. But it meant that I needed to be good at CSS in the first place.
People have been using Instagram to scroll through entertainment for ages, but in June last year, I found something interesting I could use to become good at CSS.
Learning CSS
I didn't learn CSS from Instagram 😂 that'd be extreme.

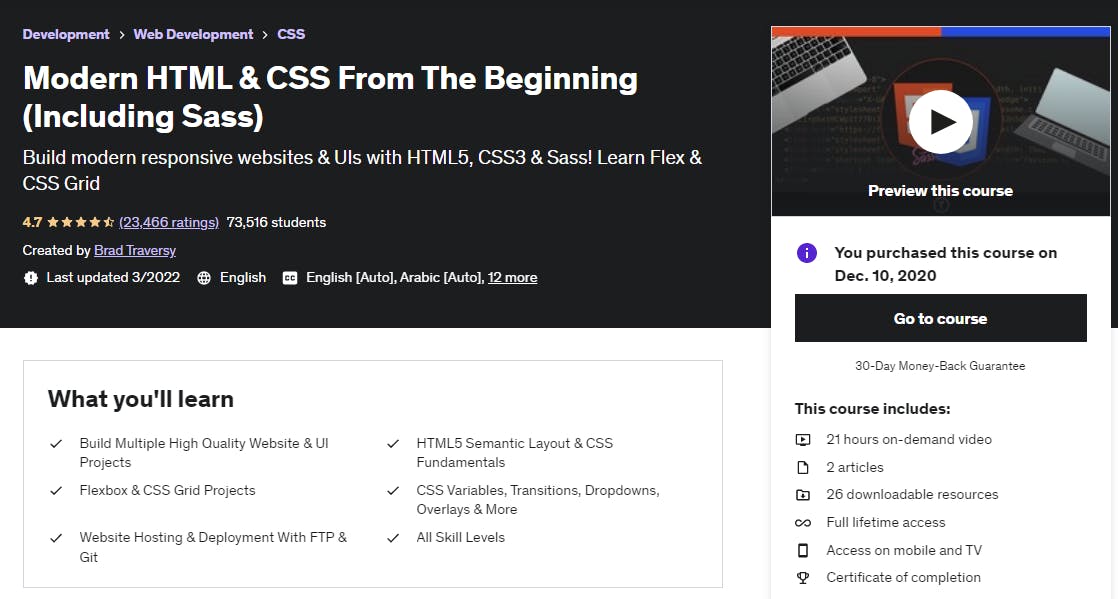
I learned HTML and CSS from this Udemy course created by Brad Traversy.
About Brad, he's one of the most inspirational people I've seen on the internet, apart from such a great instructor that he is. He makes every concept simple and easy to understand. If you're new to web development, I'd highly recommend you to get this course.
UI-UX Posts on Instagram
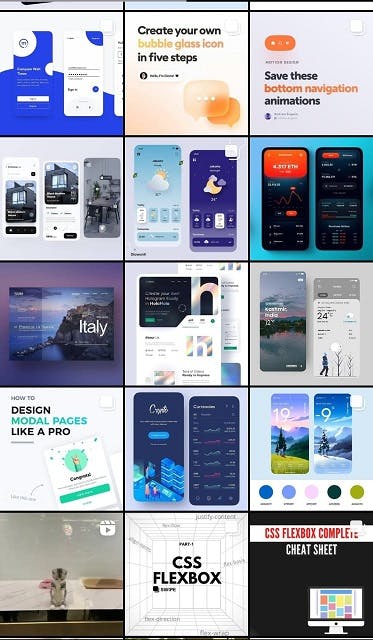
Earlier in 2021, I started following a few tech accounts on Instagram. After that, I found some UI-UX-related posts on Instagram in my Explore Feed.
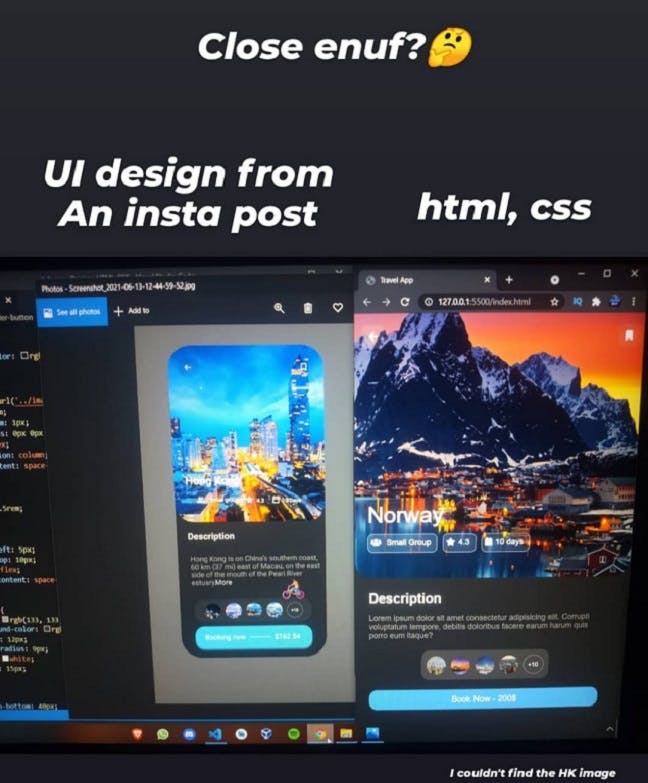
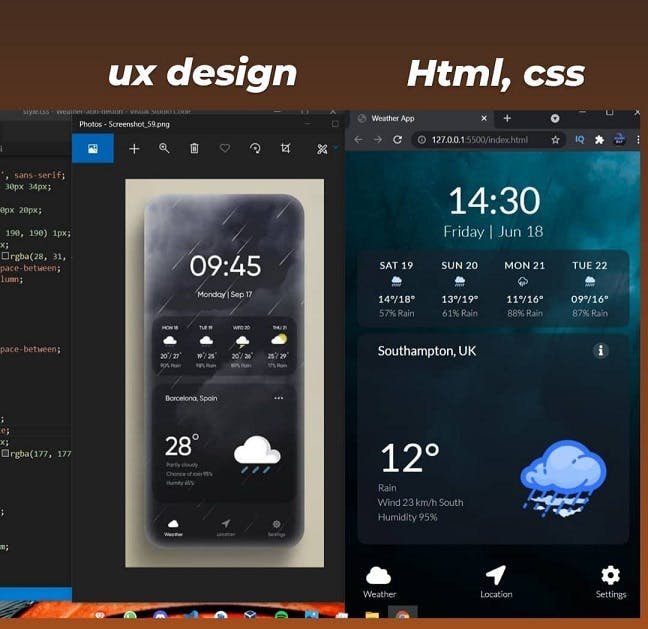
Looking at one of them, I thought that I could code this. I know what it looks like, so it would not take long to get it up on a Browser.

uxbrainy and orizon.design are some of the accounts I'd recommend you check out.
What you see in the image above is the list of posts I saved on Instagram to further use as inspirations to code CSS.
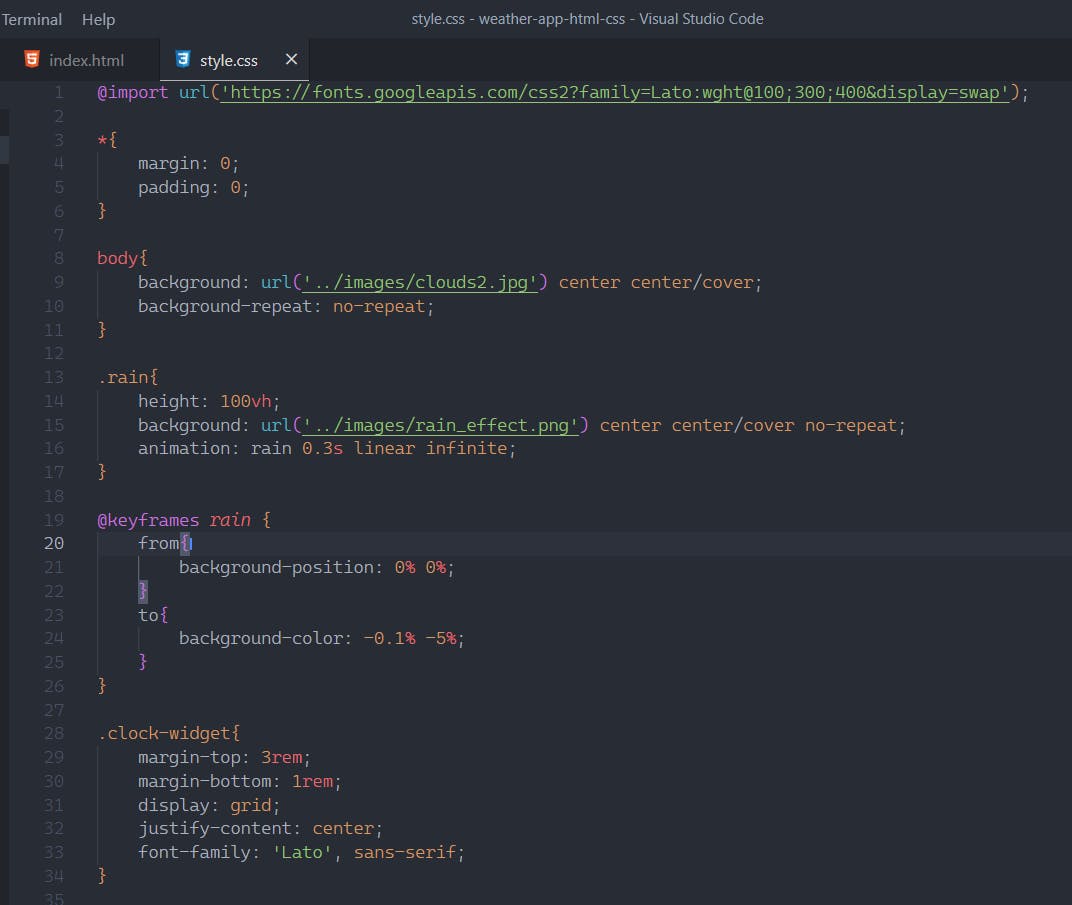
Turning Mockup into Website

I downloaded this image on my computer and kept it as a reference. After that, I opened VSCode and started coding.
My only aim was to make the result look the same as the image I was referring to.
You can find this project in my GitHub Repository here.
The Results
Once I finished coding work, I shared the results on Instagram. Here are some of them.


The Learning
As guilty as I am of scrolling mindlessly on Instagram every day, I think I made some efficient use of it back in the day to ensure it helped me improve as a developer.
Even today, not just for UI, I keep saving some informative posts on Instagram that I feel might be useful going forward.
It's not about the platform but how we use it in our lives. We have similar use cases for Twitter and even TikTok. What matters here is the right attitude.
I feel good when I look back at those days because these are the little improvements and mindset changes that made me the developer I am today. I hope this little story inspires people to use different platforms in possibly unconventional ways to help them improve at what they do best.